标题:深入解析:网页实时消息的实现原理与技巧
一、引言
随着互联网技术的不断发展,实时消息已经成为人们日常生活中不可或缺的一部分。网页实时消息可以实现用户之间的即时沟通,提高用户体验。本文将深入解析网页实时消息的实现原理与技巧,帮助开发者更好地掌握这一技术。
二、实现原理
- 客户端与服务器端通信
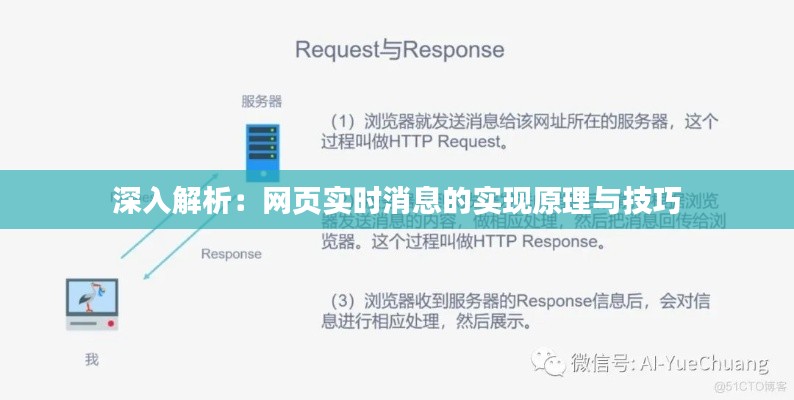
网页实时消息的实现主要依赖于客户端与服务器端之间的通信。客户端通过发送请求与服务器端建立连接,服务器端接收请求并处理,然后将处理结果返回给客户端。
- 数据传输协议
数据传输协议是客户端与服务器端之间传输数据的规范。目前,常见的实时消息传输协议有WebSocket、Server-Sent Events(SSE)和Long Polling。
(1)WebSocket:WebSocket是一种全双工通信协议,允许服务器端主动向客户端发送数据。WebSocket连接一旦建立,客户端与服务器端就可以实时交换数据。
(2)Server-Sent Events(SSE):SSE是一种单向通信协议,允许服务器端主动向客户端发送数据。客户端接收数据后,需要手动刷新页面或使用JavaScript进行更新。
(3)Long Polling:Long Polling是一种轮询机制,客户端发送请求后,服务器端保持连接,直到有新数据可发送。服务器端发送数据后,客户端关闭连接,然后再次发送请求。
- 实现方式
(1)使用WebSocket
使用WebSocket实现实时消息的步骤如下:
1)创建WebSocket连接:客户端使用JavaScript的WebSocket API创建WebSocket连接。
2)发送消息:客户端向服务器端发送消息,服务器端接收并处理。
3)接收消息:服务器端将处理结果返回给客户端,客户端接收并更新页面。
(2)使用Server-Sent Events(SSE)
使用SSE实现实时消息的步骤如下:
1)创建EventSource对象:客户端使用JavaScript的EventSource API创建EventSource对象。
2)连接服务器端:EventSource对象连接到服务器端,服务器端发送数据。
3)接收消息:服务器端将数据发送给客户端,客户端接收并更新页面。
(3)使用Long Polling
使用Long Polling实现实时消息的步骤如下:
1)发送请求:客户端发送请求到服务器端。
2)等待响应:服务器端处理请求,直到有新数据可发送。
3)接收数据:服务器端发送数据给客户端,客户端接收并更新页面。
三、技巧与注意事项
- 选择合适的协议
根据实际需求选择合适的实时消息传输协议。WebSocket适用于双向通信,SSE适用于单向通信,Long Polling适用于简单场景。
- 优化性能
1)减少数据传输:尽量减少传输的数据量,提高通信效率。
2)压缩数据:对传输的数据进行压缩,降低带宽消耗。
3)合理使用缓存:合理使用缓存,减少重复请求。
- 安全性
1)加密传输:使用HTTPS等加密协议,确保数据传输安全。
2)防止CSRF攻击:验证用户请求,防止CSRF攻击。
四、总结
网页实时消息是实现用户之间即时沟通的重要技术。本文深入解析了实时消息的实现原理与技巧,包括客户端与服务器端通信、数据传输协议、实现方式等。开发者可以根据实际需求选择合适的协议和实现方式,提高网页实时消息的性能和安全性。
转载请注明来自中国大学生门户网站,本文标题:《深入解析:网页实时消息的实现原理与技巧》
















 陇ICP备16000129号-1
陇ICP备16000129号-1